
技术岛公众号
工作流通常会使用xml进行管理与配置,之间流转关系使用不同的xml节点进行配置,看着xml文件,很难直接Get到流程之间的流转关系。如果使用可视化的呈现来展现工作流,则很好的解决这个问题。更好的管理与维护。
可视化呈现,自然离不开图形的操作。Github上找以2个非常有价值的工程 ,分别是:
https://github.com/jifuwei/workflow-designer-web
https://github.com/freegroup/draw2d
都fork到仓库里了,不用担心找不到主
https://github.com/Lancker/draw2d
https://github.com/Lancker/workflow-designer-web
实现的思路:
首先,查看workflow-designer-web,这个工具有一个简单的工作流设计器,可以体验,能画节点,并用线条连接上。存在的问题是:节点类型不足以覆盖我所想要达到的效果。如果拿visio来比的话,操作流程度也是一个问题。阅读workflow-designer-web,图形操作相关的组件主要是draw2d。

storm与财富增值
紧接着,转战draw2d,这个是开源的,能做什么不能做什么可以通过官网及demo查看,主要是以下2个网址:
Demo示例:https://freegroup.github.io/draw2d/index.html
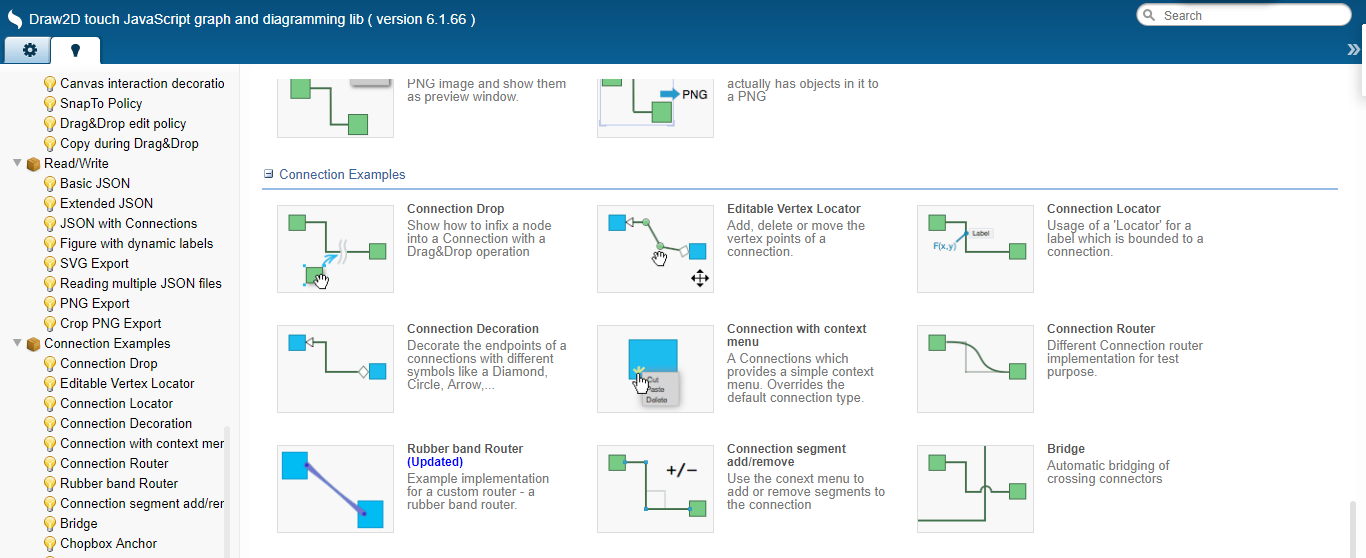
非常开心的可以看到,draw2d采用MIT协议,官方网站上提到了Draw2D的用途之一就是workflow设计器的开发,有图有真像,来看看官网是怎么说的:
Draw2D touch is a modern HTML 5 JavaScript library for visualization and interaction with diagrams and graphs. Draw2D touch makes it easy to create visual languages & tools of various kinds.
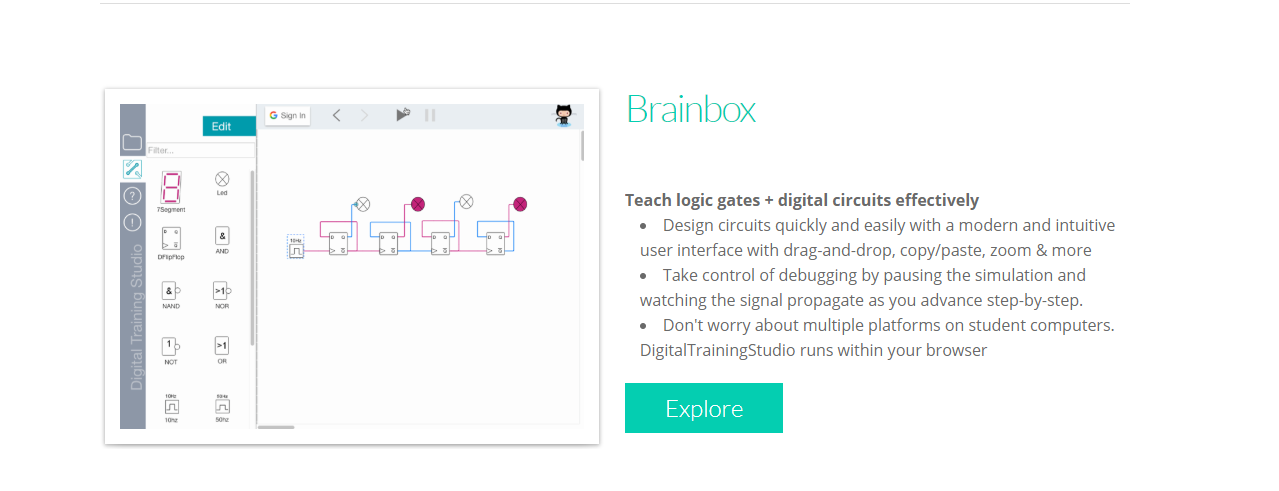
在示例代码中可以看到不少workflow的影子,github仓库的介绍里也有一个BrainBox的实际应用,开发者使用Draw2D做的电路可视化工具箱。

Draw2D-examples

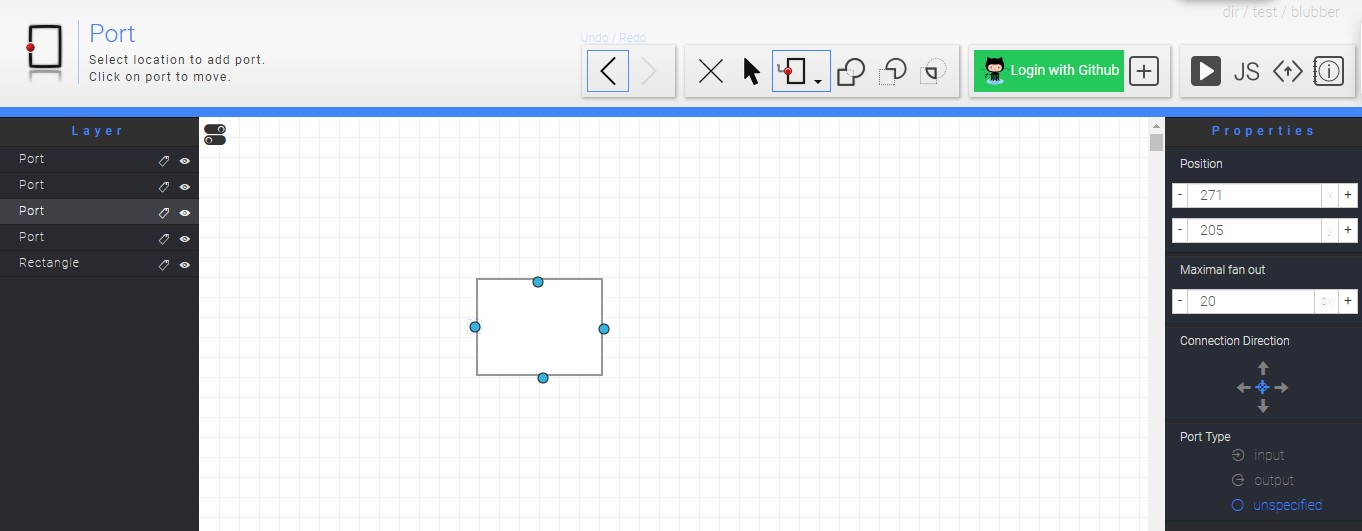
有了Draw2D,如何开发一个工作流可视化编辑器呢?开源大神还是很贴心的给了一个Shape Designer。如果没有这个东东,做可视化设计器会有些让人“恶心”,因为画一个图,可是一堆线条组成的啊~想想都够,还好,有这个Shape Designer!

shapeDesigner
Shape Designer能帮我们设计好各种基础的Workflow组件,用来设计不同的任务节点!再回到https://github.com/Lancker/workflow-designer-web,这个是工作流半成品,少了组件,正好使用Shape Designer设计满足自身需求的组件!
简单小结一下设计器开发流程:
- 使用Shape Designer设计工作流节点
- 参考workflow-designer-web,更换节点组件
就这么结束了?没有没有。流程文件的导出与加载还是空白,给大家留一个悬念,下次再分解!


技术岛公众号
