
网易云通信官方小程序Demo:
https://github.com/netease-im/NIM_Web_Weapp_Demo
Fork完善版:
https://github.com/Lancker/NIM_Web_Weapp_Demo
主要调整思路:
消息通道初始化放到app.js,以实现从任意小程序页面进入,都能建立消息通道。有消息时,底部导航能实现显示小红点。
主要调整文件说明:
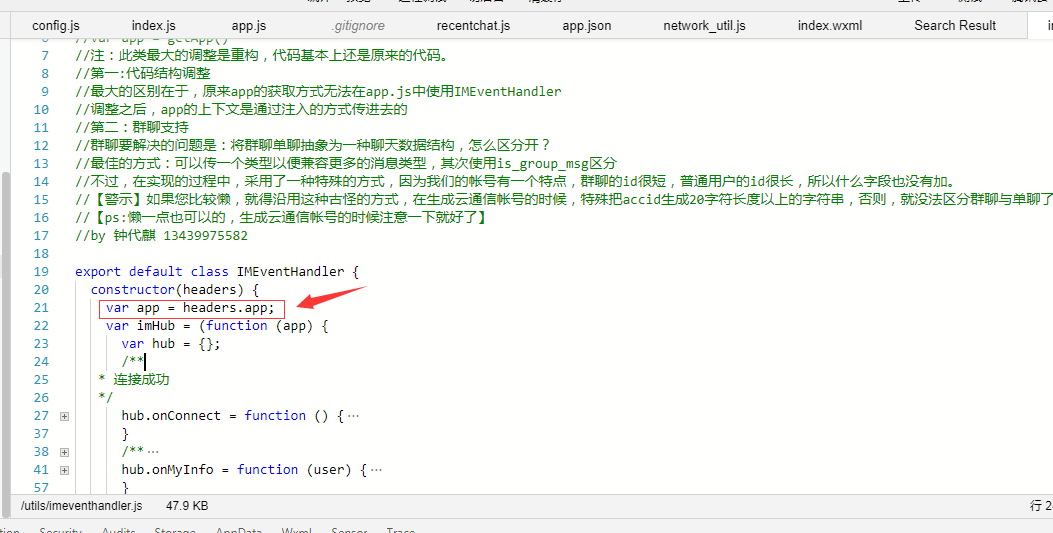
一、imeventhandler.js是重点调整对象,官方采用
var app = getApp()的方式获取小程序的全局上下文,导致在app.js中无法使用imeventhandler。目前调整成注入的方式获取,即app是从app.js直接传到imeventhandler。
代码示例:

在这里使用imeventhandler其实传递了一个技术概念,并不能体现业务领域,确切的说,此处是连接两个系统的bridge,采用eventhandler的形式建立连接。因此从业务领域的角度来讲,这里使用imeventhandler本身过于技术化。
对imeventhandler.js的调整更多的是将官方代码进行重构,以适应注入传递app.详细代码可Github上查看源代码。代码注释一定要仔细看一遍:
//var app = getApp()
//注:此类最大的调整是重构,代码基本上还是原来的代码。
//第一:代码结构调整
//最大的区别在于,原来app的获取方式无法在app.js中使用IMEventHandler
//调整之后,app的上下文是通过注入的方式传进去的
//第二:群聊支持
//群聊要解决的问题是:将群聊单聊抽象为一种聊天数据结构,怎么区分开?
//最佳的方式:可以传一个类型以便兼容更多的消息类型,其次使用is_group_msg区分
//不过,在实现的过程中,采用了一种特殊的方式,因为我们的帐号有一个特点,群聊的id很短,普通用户的id很长,所以什么字段也没有加。
//【警示】如果您比较懒,就得沿用这种古怪的方式,在生成云通信帐号的时候,特殊把accid生成20字符长度以上的字符串,否则,就没法区分群聊与单聊了。
//【ps:懒一点也可以的,生成云通信帐号的时候注意一下就好了】
//by 钟代麒 13439975582
二、app.js初始化信息通道
new IMEventHandler({
token: app.globalData.userInfo.im_token,
account: app.globalData.userInfo.im_accid,
app: app,
onSyncDone: function () {
app.globalData.isLogin = false
app.globalData.isImInit = true
wx.hideLoading()
//安全回调
typeof callBack == “function” && callBack(app.globalData)
}
})
对比官方的IMEventHandler能发现,此处多了app,onSyncDone, 传入app是为了解决出现globalData未定义的报错,onSyncDone示范了外置业务逻辑的方式。由于app全局上下文传到IMEventHandler中,因此没有特别讲究的话,在里面做些操作与在外面做些操作,也都可以。
三、消息重放recentchat
消息页面除非像官方一样登陆立即进入,否则无法显示出历史消息。因为消息页面在实际业务场景中,不会像官方demo那样子,登陆就直达。用户可能停留在首页看了很久,点入消息时,消息页面才开始订阅消息。因此之前的消息要显示出来的话,只能【消息重放】,将app.globalData中的消息重放一遍。代码实现主要依靠循环app.globalData.recentChatList,这里就不帖代码了,可以进入Github查看源代码
https://github.com/Lancker/NIM_Web_Weapp_Demo/blob/master/pages/recentchat/recentchat.js
四、区分群单与单聊
在IMEventHandler中有注释说明,之所以单独拿出来说一下,是强调一下想省事的亲,如果不想改代码,那么服务端创建云通信帐号的时候,需要将用户的iccid设置为至少20个字符,以区分群id与用户iccid。
后记:关于群聊功能、信息通道初始化问题在官方demo的issue中聊过,官方意识到了这个问题。官方提供的demo虽然以【为了实现不同端同一账号体系,所以没有采用微信授权登录】为由提供了一个不恰当的小程序集成demo,导致一线的小伙伴看到一个与小程序集成度不高的demo,集成工作非常不顺利。那当然不能埋没官方提供demo的意义,至少目前集成工作是在官方demo基础上进行改造而来。有的时候写一段精致的代码,不如写一段能用的代码。

